View website: https://claudiastoerlein.wixstudio.io/oase
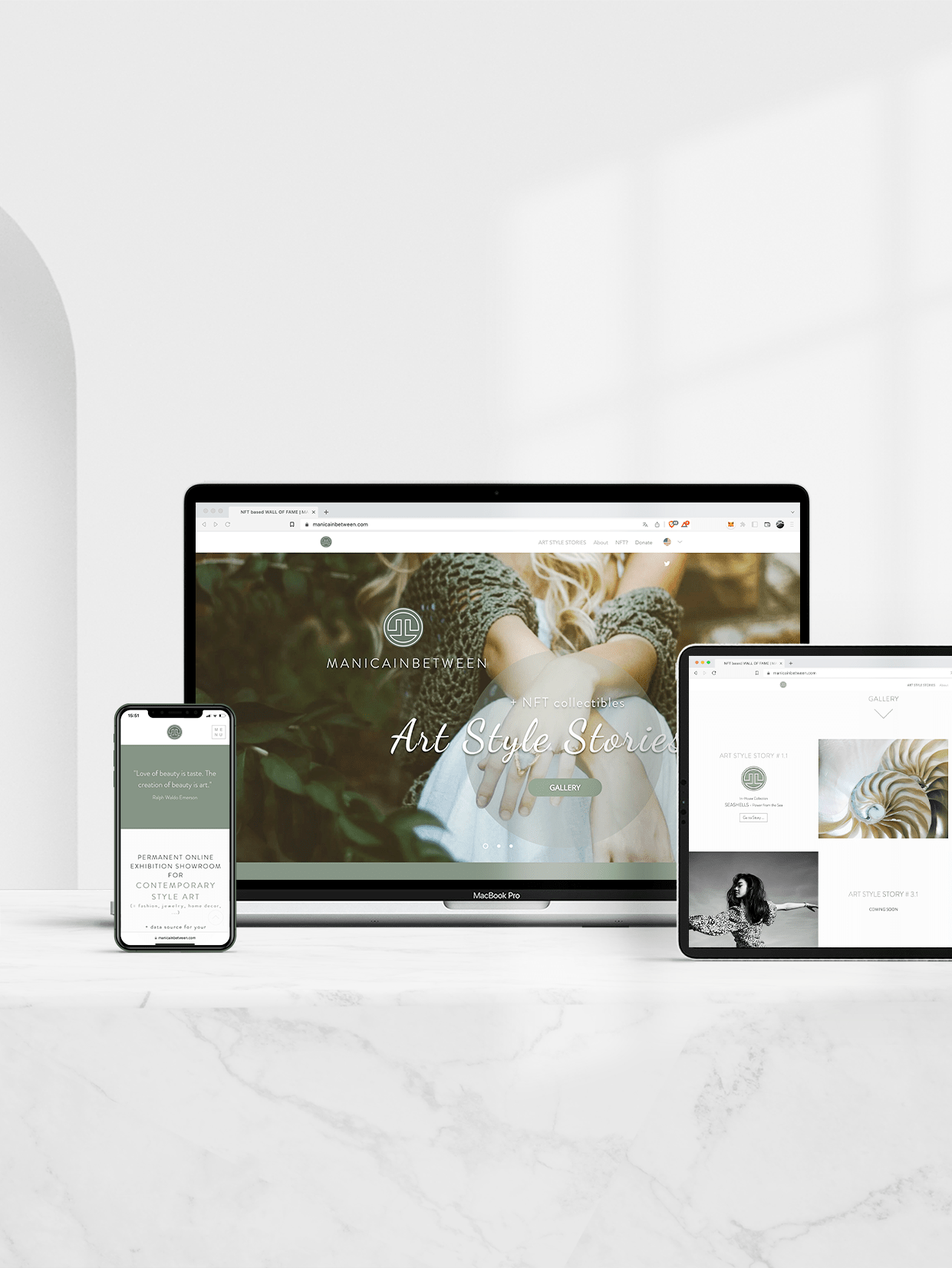
SMARTPHONE Landingpage video
TABLET Landingpage video
DESKTOP Landingpage video
Key Takeaways
For small and medium-sized businesses, it's possible to achieve excellent results with limited resources. Usability studies significantly contribute to designing user friendly products. WIX Studio offers professional control over responsive websites. While chatGPT isn't a blind just-do-it-for-me solution, it significantly helps inspire professional content creation, saving time and delivering exceptional results.
IMPACT
"The new landing page is just incredibly beautiful and I've already received so many great compliments on it." – "I now get page views from a much larger area. Business is going well." – "Someone drove 1.5 hours to see me because he liked the website so much and thought it felt professional. He said he would come again." – "I now also have a political client." – "The new website is generally very well received."
"Ich bekomme jetzt Seitenaufrufe aus einem viel größeren Gebiet. Das Geschäft läuft gut." – "Jemand ist 1,5 Stunden zu mir gefahren, weil ihm die Website so gut gefiel und er sie für professionell hält. Er sagte, er komme wieder." – "Ich habe jetzt auch einen politischen Kunden." - "Die neue Website kommt allgemein sehr gut an."
"You are such a great designer who has mastered the language of images, colors and words. I am very happy to have had the privilege of getting to know you wonderful person – keep up the good work, the world needs people exactly like you."
"Du bist sooo eine tolle Designerin, die die Sprache der Bilder, Farben und Worte beherrscht. Ich bin sehr froh, dich wunderbaren Menschen kennenlernen zu dürfen – mach weiter so, die Welt braucht genau solche Menschen wie dich."